В Интернете, вероятно, не осталось сайтов, на которых бы не были размещены кнопки для постинга материалов в социальные сети. Последние давно и прочно заняли место в наших жизнях. Мы там общаемся, знакомимся, раскручиваем бизнес, читаем новости и прочее. Полный спектр. Неудивительно, что веб-мастера стремятся расширить присутствие своих сайтов в соцсетях любыми доступными методами. Ведь там лежат тонны потенциального траффика, который нужен абсолютно всем. Поток посетителей - это деньги, репутация, рост. Всё строится вокруг него. Лакомый кусок.
Соцкнопки необходимы, это очевидно. Вопрос в другом - какие выбрать? Мы для вас протестировали ТОП 5 различных сервисов для добавления кода кнопок на сайты. Цель - выявить оптимальный и показать его в деталях. Начнём с отборочного этапа.
Выбор лучшего сервиса социальных кнопокВыбор претендентов для сравнения оказался банален - мы взяли самые популярные сервисы , о которых слышал любой человек, сколь-нибудь близко знакомый с темой создания сайтов. Никаких редких, набирающих популярность, только опытные старички.
Состав команды аттестуемых таков:
В результате тестирования выбранных социальных сервисов – лидером оказался uSocial . Теперь вы желаете получить обоснование нашего выбора. Само собой, голословными не останемся.
Особенности кнопок uSocialПриведем некоторые факты , убедившие нас в правильности принятого решения.
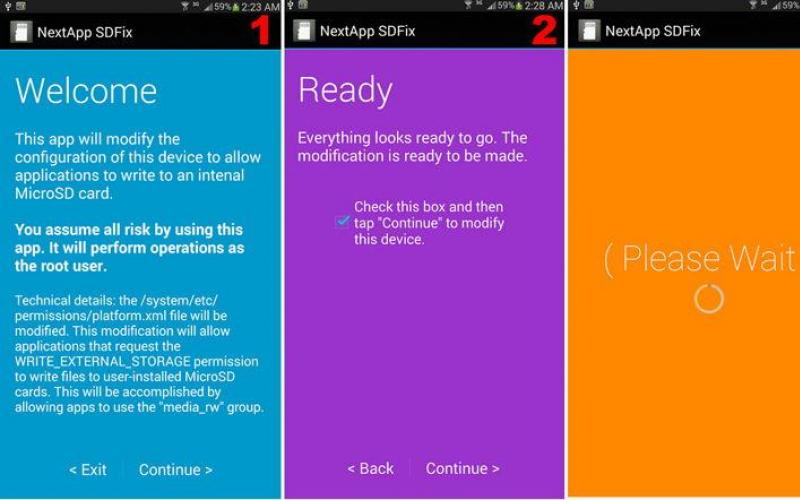
 Шаг-2
Шаг-2
Собираем набор социальных кнопок. Можно выбрать отображаемые сервисы социальных сетей, форму и стиль кнопок.

Здесь же можно активировать кнопку "Вверх", включить поддержку мобильных устройств, подключить сервисы Viber, WhatsApp, Telegram, SMS.

После установки соцбара из личного кабинета uSocial можно просматривать статистку лайков и репостов за выбранный период как сразу по всем социальным сетям, так и по выбранным. Данные отображаются в виде понятных графиков или диаграмм.

При корректном заполнении социальных мета-тегов записи будут правильно восприниматься социальными сервисами, ибо в них указан тип материала, релевантный заголовок, ссылка на нужную картинку. Всё это повышает эффективность от репостинга: ваш материал корректно проиндексируется социальными сервисами.
Примеры кода микроразметки для популярных социальных сетей (код нужно прописывать перед тегом ):
1. Facebook и Вконтакте используют Open Graph protocol:
3. Для Twitter код выглядит так:
4. Для Google+ так:
- cсылка на профиль автора в Google+
- название сайта
- текст сниппета (до 40 символов)
- описание сайта
- путь к файлу изображения
Инструменты для работы с микроразметкой.
Один из них - малая гибкость и ограниченный выбор стандартных настроек. Взять к примеру блок , с недавних пор зачем-то вместе с социальными кнопками загружается встроенная Метрика… Опять же изменить размер или цвет кнопок довольно проблематично.
Со временем популярные решения обрастают дополнительными функциями, которые не только увеличивают размер подгружаемых скриптов, но и могут содержать вредоносный код.
После использования различных вариантов я пришел к мнению, что собственное решение гораздо лучше и сегодня расскажу об этом. Но вначале я рекомендую вам ознакомиться с инструкцией по установке шрифта - он будет задействован в примере.
Онлайн-демо и исходники данного примера вы найдете в конце статьи, а сейчас по порядку приступим к реализации. Сперва убедитесь, что на сайте используется jQuery, в противном случае подключите его, в WordPress это лучше делать через файл functions.php:
| 1 2 3 4 | function my_jquery() { wp_enqueue_script( "jquery" ) ; } add_action( "wp_enqueue_scripts" , "my_jquery" ) ; |
function my_jquery() { wp_enqueue_script("jquery"); } add_action("wp_enqueue_scripts", "my_jquery");
Затем подключите Font Awesome - мы будем использовать векторные иконки социальных сетей вместо изображений. Теперь необходимо вставить HTML основу кнопок в код шаблона: